Obsahová šablona Tři sloupce s obrázkem
Velice populární obsahovou šablonou se za poslední dobu stala šablona s názvem Tři sloupce s obrázkem. V tomto článku si podrobněji představíme tuto šablonu a ukážeme si, jak ji lze vhodně na webu použít a jaké nabízí možnosti pro zobrazení a jak ji můžete jednoduše upravit pro své specifické potřeby.
Co je obsahová šablona Tři sloupce s obrázkem
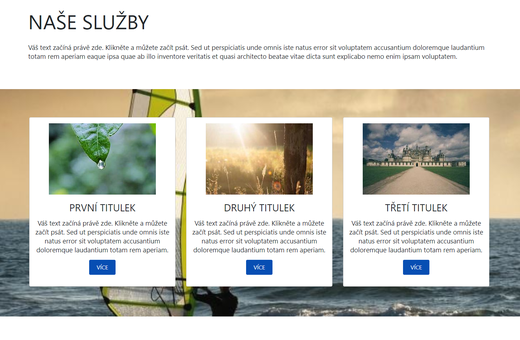
Jedná se o blok s předpřipraveným obsahem, který tvoří tři samostatné bloky s obrázkem v horní či dolní části a textem. Můžete jej jednoduše přidat do stránky a tím jí dát jedinečný vzhled a funkce. Jak používat naše obsahové šablony je podrobně popsáno v samostatném článku Stránka s obsahovými šablonami.
Obsahová šablona Tři sloupce s obrázkem se nejčastěji používá např. jako grafický rozcestník přehledu vašich služeb, jako blok s ceníkem, anebo jako karty zaměstnanců či na cokoli co váš napadne, že by bylo třeba nějak samostatně v bloku zvýraznit návštěvníkům vašeho webu..
Obsahová šablona Tři sloupce s obrázkem disponuje dvěma variantami a to Tři sloupce s obrázkem nahoře a Tři sloupce s obrázkem dole.
Jak přidat obsahovou šablonu Tři sloupce
Obsahovou šablonu Tři sloupce s obrázkem přidáte jednoduše a to kliknutím na oddělovač mezi jednotlivými bloky ve stránce. Po rozkliknutí oddělovače se vám zobrazí ikona s razítkem.
Po rozkliknutí se Vám otevře dialog výběrem obsahové šablony. Zde pak vyberete šablonu - v tomto konkrétním případě vyberete šablonu Tři sloupce s obrázkem nahoře/dole.
Následně se daná šablona vloží do vaší stránky a můžete upravit její obsah. Kliknutím myší na obrázek můžete obrázek změnit. Kliknutím do textu přepíšete přednastavený text. Poté, co si texty a obrázky upravíte, tak stránku uložte.
Možnosti úprav šablony Tři sloupce s obrázkem
Šablonu Tři sloupce s obrázkem můžete jednoduše upravit. Možnosti úprav se vám zobrazí po kliknutí do šablony pravým tlačítkem myši.
V kontextovém menu, které se vám po rozkliknutí zobrazí, máte na výběr z několika možností úpravy šablony Tři sloupce s obrázkem. Užitečné jsou například tyto funkce:
- Zkopírovat buňku šablony - Zkopírujete buňku šablony a tím přidáte další buňku, která se vloží na nový řádek.
- Odstranit buňku šablony - Odstraníte existující buňku šablony
- Přesunout buňku šablony - Přesunete buňku šablony doleva, či doprava
- Zkopírovat šablonu - Vytvoříte duplikát celého bloku s šablonou.
- Odstranit šablonu - Odstraníte celý blok s šablonou
- Nastavení šablony - Zde můžete provést pokročilé nastavení šablony, jako je nastavení pozadí bloku a nastavení ohraničení jednotlivých buněk.
Základní úpravy šablony Tři sloupce s obrázkem
Nastavení ohraničení buněk šablony
Při vložení šablony do stránky nejsou jednotlivé buňky nijak ohraničeny a splývají s pozadím. Pokud chcete buňky šablony více zvýraznit, můžete zde nastavit ohraničení buněk.
1) Klikněte pravým tlačítkem myši na blok šablony a vyberte možnost /Nastavení/.
2) Zde pak v kontextovém okně vyberte možnost Ohraničení a zde zvolte variantu "Ohraničení sloupce"
Dialog výběru uložte. Následně dojde k ohraničení jednotlivých buněk (sloupců) šablony a ty pak budou na webu více výrazné.
Nastavení pozadí šablony
K šabloně tři sloupce s obrázkem můžete přidat i vlastní pozadí. Buďto jednobarevné, anebo obrázek. Pozadí přidáte velice jednoduše.
1) Klikněte pravým tlačítkem myši na blok šablony a vyberete možnost /Nastavení šablony/ a
2) Zde vyberete buďto přidání obrázku na pozadí, kde v průzkumníku vyberete váš obrázek. Anebo vyberete barvu pozadí v z předpřipravených barev anebo po kliknutí na ikonu s paletkou si můžete barvu definovat ručně pomocí kódu barev z RGB spektra či kódem HEX. S definování jednotlivých barev spektra vám může pomoci např. nástroj od Google Color Picker.
Dialog poté uložte a následně bude blok šablony podbarven.
 Pokročilé úpravy šablony Tři sloupce s obrázkem
Pokročilé úpravy šablony Tři sloupce s obrázkem
Pokročilé úpravy již vyžadují alespoň základní znalosti úpravy zdrojového kódu stránky a nastavení vlastních CSS stylů. Před prováděním úprav zdrojového kódu či vlastních CSS stylů doporučujeme stránku uložit a případně provést i kompletní zálohu webu, abyste si nepatřičným zásahem zbytečně nerozbili vaši webovou stránku.
Pokud si na danou úpravu sami nevěříte, tak nás neváhejte kontaktovat a úpravu šablony provedeme za vás.
Úprava počtu buněk zobrazených na jednom řádku
Jak už název šablony Tři sloupce s obrázkem napovídá, tak šablona disponuje třemi sloupci (buňkami) v jednom řádku. Pakliže chcete v jednom řádku zobrazit více buněk, je třeba provést úpravu ve zdrojovém kódu stránky.
Buňky (sloupce) jsou tvořeny v HTML pomocí mřížkového systému, který se běžně označuje jako Grid. Pro úpravu počtu sloupců na řádku bude tedy potřeba zápis pro Grid ve zdrojovém kódu upravit.
Zkusíme si na konkrétním případu ukázat, jak ze šablony tři sloupce s obrázkem udělat šablonu čtyři sloupce s obrázkem.
1) Do bloku šablony přidáme další buňku.
Klikněte pravým tlačítkem myši na daný blok a vyberte možnost Kopírovat buňku šablony. Následně se vám do šablony přidá nová buňka.
2) Zobrazte si zdrojový kód stránky, kde provedete úpravu
Pro zobrazení zdrojového kódu daného prvku klikněte na konkrétní místo ve stránce myší, tak aby zde zůstal umístěn kurzor a následně rozklikněte ikonu /< >/ kterou najdete v editoru stránky.
Zobrazí se vám zdrojový kód stránky v HTML s označeným prvkem.
Zde je pak potřeba upravit rozměry jednotlivých buněk, abychom ze tří buněk na jednom řádku udělali čtyři buňky na jednom řádku. Každý sloupec v daném bloku je v HTML kódu definován pomocí zápisu:
<div class="section-cell-item col-xs-12 col-sm-6 col-md-4">
V zápisu nás zajímá jen poslední položka a to col-md-4 , která definuje počet sloupců na řádek v "desktopovém" zobrazení. Pro zobrazení 4 sloupců pak upravíme zápis na col-md-3 u všech vytvořených sloupců.
Poté co rozměr upravíte u všech sloupců v dané sekci (šabloně) tak úpravy zdrojového kódu uložte a máte hotovo!
Pro přidání např. šesti sloupců postupujte totožně. Tedy dvakrát zkopírujte buňku šablony a ve zdrojovém kódu upravte rozměr buněk na col-md-2.