Mód dynamického obsahu
InPage neustále vylepšujeme a snažíme se co nejvíce zjednodušit správu a editaci obsahu vašich webových stránek. Noví uživatelé jistě ocení naši novinku, a to Mód dynamicého obsahu, který vám výrazně zjednoduší orientaci v administraci webu, a díky tomu vám tvorba nového webu zabere opravdu jen pár minut. V tomto článku si tuto novinku podrobně představíme.
Než si objasníme, co přesně nový mód inPage znamená, podívejme se trochu do historie našeho webového editoru.
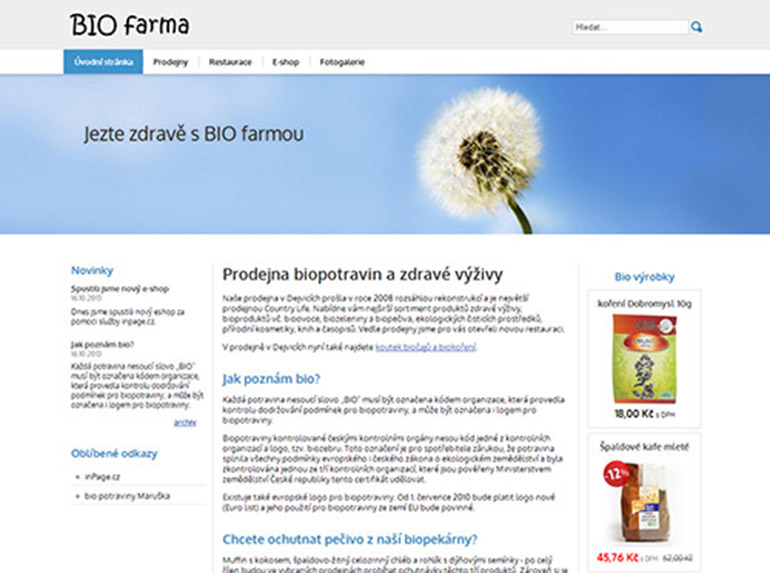
První verze inPage, která vznikla už v roce 2007, vytvářela obsah webu podle designu dané doby. V oblibě tehdy byly dvou a třísloupcové weby, kdy v hlavním sloupci se měnil obsahu podle URL dané stránky, a obsah boxů v postranních sloupcích zůstával vždy stejný, jak je vidět např. v šabloně ERIS (viz obrázek níže):
S příchodem responzivních webů se design proměnil - moderní jsou teď jednosloupcové weby s širokým obsahem a méně informacemi - postranní boxy se již téměř nevyužívají, jak je vidět např. v naší nové šabloně AURORA:
Nová šablona AURORA (ale i starší dvě KYRA a HANAMI) jsou již jednosloupcové (SLIDE a ONE jeden postranní sloupec ještě mají), a krom toho nové možnosti editoru již umožňují do stránky vkládat samostatné předpřipravené bloky. Tím pádem se většina původních možností nastavení struktury webu stala zastaralými a nepotřebnými. Nové uživatele, využívající naše Profesní šablony, tyto zastaralé možnosti editace stránek mohou mást a tím vlastně znesnadnit orientaci v administraci webových stránek.
Našim cílem tedy bylo novým uživatelům orientaci v administraci webu a v základním nastavení stránek co nejvíce zjednodušit a zpříjemnit. Vytvořili jsme proto Mód dynamického obsahu, který tyto archaické možnosti nastavení skrývá, neb nejsou pro přípravu stránek již potřeba (namísto toho se plně podporují a zdůrazňují dynamické sekce obsahových šablon).
Jak aktivovat Mód dynamického obsahu
Tento mód aktivujete v sekci v administraci webu v sekci Nastavení → Nastavení prostředí v záložce Administrace (backend), kde vyberete volbu Zapnout mód dynamického obsahu.
V tomto módu nejsou dostupné následující volby:
- Nevyužívá se Nastavení prvků a Rozmístění bloků (a obecně bloky šablony).
- Výběr bloku Oblíbených produktů v Nastavení e-shopu.
- Připojení fotogalerie, formuláře či podpisu k článku již není k dispozici.
- Samostatný podpis produktu e-shopu již není k dispozici.
- Základní stránka Kontaktního formuláře (/kontaktovat) již není dostupná.
- Bloky jako Aktivní rubrika, Náhodný obrázek, Oblíbené odkazy, Vlastní boxy již nejsou dostupné.
O možnost přidávat samostatné bloky do webu nepřijdete. Všechen tento obsah, který byl generován do bloků, je nyní možno vkládat přes dynamickou sekci kdekoliv do stránky, a to i vícekrát než jednou. To samé platí pro fotogalerii, formulář či podpis článku a produktu e-shopu. Díky dynamické sekci je například možné přidat na úvodní stránku webu kontaktní formulář, což doposud nebylo k dispozici.
Podrobnější informace o práci s obsahovými šablonami a dynamické sekci, pomocí kterých můžete snadno vytvářet obsah vašich webových stránek, najdete v samostatných článcích: Práce s obsahovými šablonami a Dynamická sekce.
Mód dynamického obsahu je automaticky zapnutý pro nově objednané služby inPage (používající jak základní šablonu AURORA, tak i nejnovější Profesní šablony).
Pokud ale někomu tento mód nevyhovuje, a je zvyklý vytvářet obsah pomocí původních bloků (všechny šablony jej podporují), není problém si mód dynamického obsahu vypnout (Nastavení > Nastavení prostředí > záložka Administace), a budovat obsah webu "postaru", inPage Vás k ničemu nenutí a nic nezakazuje!
Závěrem
Věříme, že si nový mód oblíbíte a pomůže Vám k vytvoření moderního a kvalitního obsahu.
Pokud budete potřebova s nastavením našich služeb jakkoli pomoci, či budete chtít s čímkoli poradit, tak nás neváhejte kdykoli kontaktovat telefonicky, či e-mailem, anebo nám zanechte zprávu v komentáři.

Přidat komentář
Přehled komentářů